# Browsers
# Most popular browsers
- Browsers can be divided into 2 categories, based on the technologies (Chromium/Webkit versus Gecko) they are built on

# Browser statistics
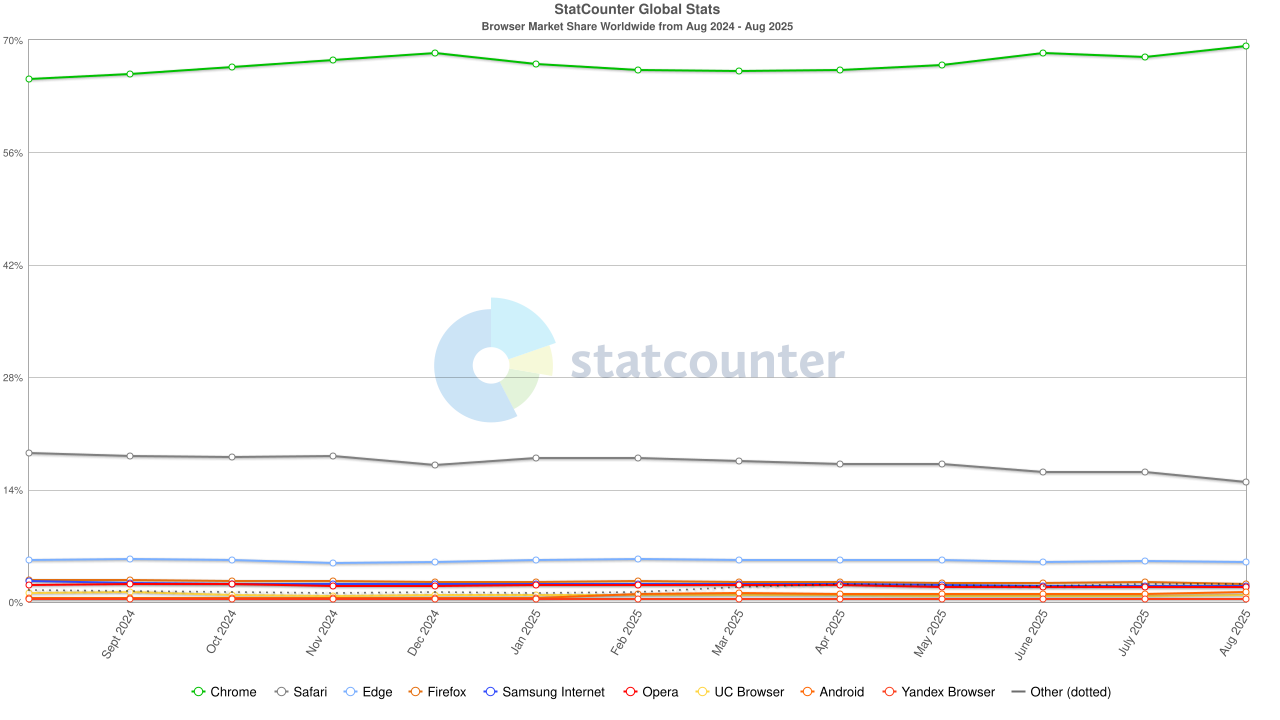
- The image below shows the browser market share in Belgium during the last year
- Visit Statcounter or W3Schools Browser statistics for more browser statistics

# Which browser(s) should I install?
- Develop and test your websites on as many modern browsers and devices as possible, as these modern browsers adhere better to (HTML and CSS) standards
- Given the market share, you should install at least (the latest version of) Google Chrome, Firefox and Edge
REMARKS
- Both Chrome and Firefox also have specific versions with additional features for developers
- MacOS/iOS users will likely go with Safari, but should be aware that macOS-versions of Chrome, Firefox and Edge do exist
# Settings
# Language
- Change the language used in (the user interface of) your browser to English (United Kingdom) / English (GB)
- Chrome: via menu Instellingen (= Settings) or type
chrome://settingsin the address bar, then go to the Talen (= Languages) section - Firefox: via menu Instellingen (= Settings) or type
about:preferencesin the address bar
- Chrome: via menu Instellingen (= Settings) or type
# Extensions
- Most modern browsers allow extensions to be installed for specific tasks (password managers, Belgium eID card, PDF conversion, etc.)
- Chrome: via menu Settings>Extensions or type
chrome://extensionsin the address bar - Firefox: via menu Add-ons or type
about:addonsin the address bar
- Chrome: via menu Settings>Extensions or type
# Features
- To see the source code of a specific web page, press
CTRL+U
REMARK
An advantage of Firefox is that you can easily notice HTML validation errors, as these are shown in red in the Firefox's source code view
- Developer tools: modern browsers include some tools that are really useful for developers
- Functions include
- elements panel to inspect/change the DOM (Document Object Model) and CSS
- console output for logging messages (when using JavaScript)
- network panel to check the resources of the webpage
- a button to emulate your webpage on mobile devices
- ...
- This function can be launched by pressing
F12orCTRL+SHIFT+I, or by selecting something on the webpage, right-click and select Inspect (Chrome) or Inspect Element (Firefox)
- Functions include
READING TIPS
# Shortcuts
| shortcut | action |
|---|---|
CTRL+SHIFT+I | Open developer/inspection mode |
CTRL+U | View source code |
F12 | Open developer/inspection mode |