# Colors
- If you want to give your web pages different color combinations you can use the
background-colorandcolorproperties
| property | example | description |
|---|---|---|
background-color | background-color: red; | red background color |
color | color: blue; | blue text color |
# background-color
- The
background-colorproperty sets the background color of an element - The background of an element is the total size of the element, including padding and border (but not the margin)
- More on paddings, borders and margins can be found in the Box Model section
h2 {
background-color: red;
}
1
2
3
2
3
| EMMET instruction | result |
|---|---|
bgc + TAB | background-color: #fff; |
# color
- The
colorproperty specifies the color of text
a {
color: blue;
}
1
2
3
2
3
| EMMET instruction | result |
|---|---|
c + TAB | color: #000; |
c:r + TAB | color: rgb(0, 0, 0); |
c:ra + TAB | color: rgba(0, 0, 0, 0.5); |
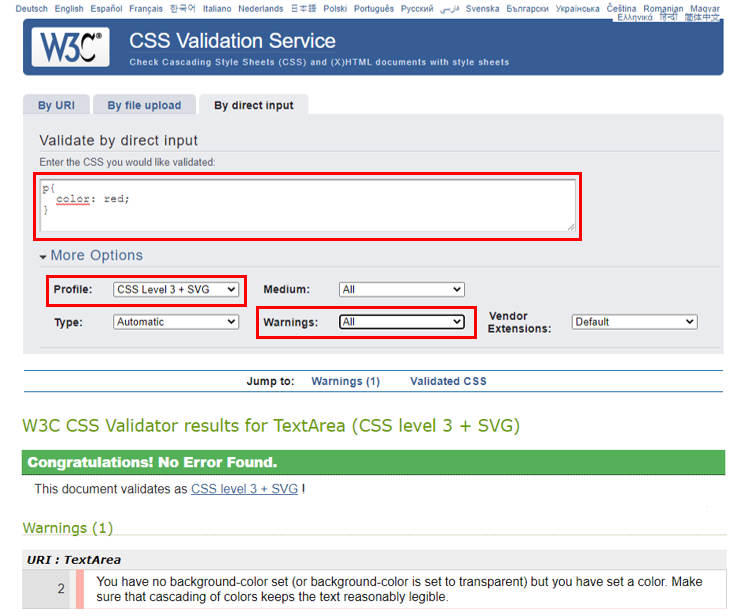
REMARKS
- When you don't want any warnings, you should always specify both the
colorand thebackground-colorproperties

- Tip: in order to avoid these (color combination) validation warnings, you can
- set the
background-colorproperty totransparentp { color: red; background-color: transparent; }1
2
3
4 - set the
background-colorproperty toinherit. The element will inherit the color from its parent element.p { color: red; background-color: inherit; }1
2
3
4
- set the
# Color notations
- You can specify a color by using
- the English name of the color (
red,green,blue, ...) - the RGB color system
- An RGB color is decribed by the amount of red, green and blue light that is emitted, with values for these color channels ranging from 0 to 255
- decimal notation:
rgb(255, 0, 0)=rgb(100%, 0%, 0%)= red - hexadecimal notation:
#ff0000=#f00= red
- the RGBA color system
- RGBA color values are an extension of RGB color values with an alpha channel that specifies the opacity (0 = fully transparent, 1 = fully opaque) of the color
- decimal notation:
rgba(255, 0, 0, 0.5)=rgba(100%, 0%, 0%, 50%)= transparent red - hexadecimal notation:
#ff000080= transparent red (the alpha channel value now ranges between 0 and 255:80(hex) equals128(decimal) and thus corresponds to an alpha value of 128/255 ~ 50%)
- the English name of the color (
REMARK
We already explained RGB colors (and their hexadecimal notation) in the HTML5 > Images section
# Color contrast
- You should always try to comply to the minimum (AA) contrast requirement of at least
4.5:1between your foreground and background colors (except for large font sizes or bold text, for which a contrast ratio of3:1is sufficient)
TIPS
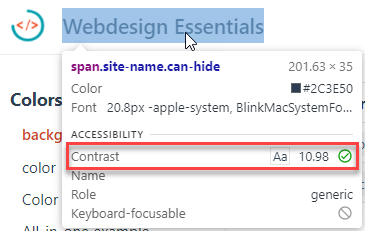
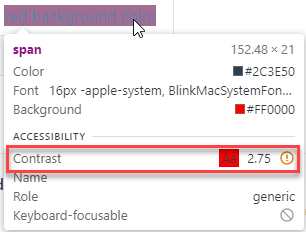
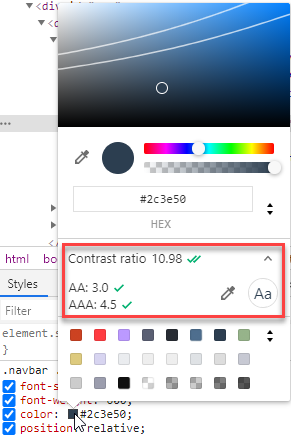
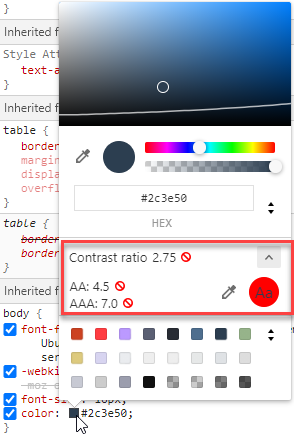
- There are several ways to determine the contrast ratio in Google Chrome
- Hover over an element in inspection mode (
F12)


or select an element and click on thecolorvalue in the Styles section of the developer tools window


- Does not work flawlessly (yet?)
- Install and use Colour Contrast Checker or a similar extension
- Hover over an element in inspection mode (
- Reading tips:
# Colors and links
- A link can be in 5 different states, each of which we can apply a style for:
a:link- a normal, unvisited linka:visited- a link the user has visiteda:focus- a link the moment it is accessed by theTABkeya:hover- a link the moment it is hovered over by a mousea:active- a link the moment it is clicked
- When setting the style for several link states, the above order must be respected!
TIPS
- Use the memory trick 'LoVe Fears HAte' to remember the order in which the link states have to be styled
- You don't always have to write a style for each link state. Most of the time a specification of only the hover state fits our needs:
a {
color: #2d335d;
background-color: #e6e8e8;
}
a:hover {
color: #c04d37;
background-color: #e6e8e8;
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# All-in-one example
<header>
<h1>HTML Ipsum Presents</h1>
</header>
<article>
<h2>CSS for starters</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus exercitationem explicabo in laborum
numquam, pariatur porro qui quibusdam sint unde.</p>
<h3>CSS Advanced</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Delectus, facilis?</p>
</article>
<footer>
<h2>Contact</h2>
<p>☎ 014 562310</p>
<p>Tip: <a href="https://www.lipsum.com/">lipsum.com</a></p>
<p>Go to <a href="#">top</a> of page</p>
</footer>
body {
font-family: Verdana, sans-serif;
font-size: 16px;
/*line-height: 24px;*/
line-height: 1.5;
background-color: #e6e8e8;
color: #151631;
}
h1 {
font-size: 50px;
text-transform: uppercase;
color: hotpink;
background-color: inherit;
}
h2 {
font-style: italic;
color: #08b;
background-color: inherit;
}
h3 {
font-variant: small-caps;
color: #e6e8e8;
background-color: #00283C;
}
a {
font-weight: bold;
text-decoration: none;
}
a:link {
color: blueviolet;
background-color: inherit;
}
a:visited {
color: saddlebrown;
background-color: inherit;
}
a:focus {
color: #151631;
background-color: yellow;
}
a:hover {
color: rgb(100, 220, 0);
background-color: inherit;
}
a:active {
color: red;
background-color: inherit;
}