# Lists
# Tags related to lists
| tag | meaning |
|---|---|
| <ul> | unordered list |
| <ol> | ordered list |
| <li> | list item |
| <dl> | definition list |
| <dt> | definition term |
| <dd> | definition description |
# Unordered list <ul>
- The tags
<ul>and</ul>define the beginning and end of an unnumbered enumeration (unordered list) - Block level element
# Ordered list <ol>
- The tags
<ol>and</ol>define the beginning and end of a numbered enumeration (ordered list) - Block level element
# Optional attributes for ordered list
| attribute | required/optional | description |
|---|---|---|
| start | optional | specifies the initial value of the enumeration (e.g. <ol start="3">) |
| reversed | optional | specifies that the enumeration order should be reversed |
| type | optional | specifies the kind of marker used in the enumeration possibilities: 1 (numbers = default), I (uppercase Roman), i (lowercase Roman), A (uppercase letters), a (lowercase letters) |
# List item <li>
- The tags
<li>and</li>surround an item in a list (list item) - This element can only occur in an unordered list (
<ul>) or ordered list (<ol>)
# Example: (un)ordered lists
<h1>Unordered list</h1>
<ul> <li>Belgium</li> <li>France</li> <li>Germany</li> </ul>
<h1>Ordered list</h1>
<h2>Default</h2> <ol> <li>Belgium</li> <li>France</li> <li>Germany</li> </ol>
<h2>With extra attributes</h2> <ol type="I" start="3" reversed> <li>Germany</li> <li>France</li> <li>Belgium</li> </ol>
REMARK
As you will see later on in this course, unordered lists will also form the basis for building navigation bars
# Emmet
- Once again, thanks to Emmet, you can encode lists very quickly
- Try these Emmet instructions:
ol>li*5>lorem3ol>(li>lorem3)*5ul>(li{item $})*10ul>li*10>{item $}ul>(li>{item $})*10ol>li*10>{item $$$}- ...
# Combined or nested list
- You can easily create lists within lists
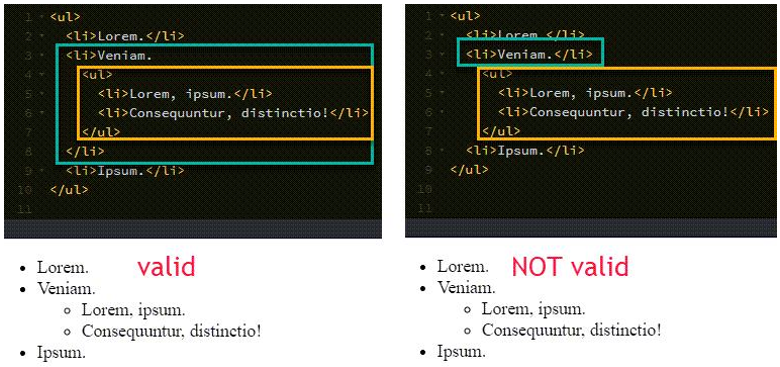
WARNINGS
- Just because a combined list is displayed correctly in the browser doesn't mean it is valid!
- 80% of the students fail to encode a valid combined list at the exam!

- Correct and valid solution: the complete sublist (e.g.
<ol> ... </ol>) should be included in the list item<li> ... </li>of the list at the level above, and this should be visible in your code
# Example: combined list
<h1>Combined list (the right way!)</h1>
<ul> <li>Belgium <ol> <li>Antwerp</li> <li>Ghent</li> <li>Charleroi</li> </ol> </li> <li>France <ol> <li>Paris</li> <li>Marseille</li> <li>Lyon</li> </ol> </li> </ul>
# Definition list <dl>
- The tags
<dl>and</dl>define the beginning and the end of a list of definitions (definition list) - Block level element
# Definition term <dt>
- The tags
<dt>and</dt>surround a term in a definition list (definition term) - This element can only occur in a definition list (
<dl>)
# Definition description <dd>
- The tags
<dd>and</dd>surround a definition in a definition list (definition description) - This element can only occur in a definition list (
<dl>) - Each definition term may contain one or more definition descriptions
# Example: definition list
<h1>Definition list</h1>
<dl> <dt>Africa</dt> <dd>The world's second-largest and second-most populous continent</dd> <dt>Europe</dt> <dd>The world's second-smallest and third-most populous continent</dd> <dd>Swedish hard rock band, most famous for their hit single 'The Final Countdown' (1986)</dd> </dl>