# Basic Tags
# Document outline
- 4 elements on every HTML page
| tag | description |
|---|---|
| <!DOCTYPE> | version of HTML |
| <html> | html document |
| <head> | information about content |
| <body> | content |
- Using your editor with Emmet support:
- File > New
- File > Save As... > xxx.html
- Type
!and pressTABand a complete document outline is generated:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
# <!DOCTYPE>
- Tells which version of HTML is used
- No version number = HTML5
REMARK
- In older documents (HTML4 or XHTML), you will find more complicated
!DOCTYPEdeclarations, for example:- HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> - XHTML 1.1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
- HTML 4.01:
# <html>
- After
<!DOCTYPE>we have an<html>open tag and we end with a</html>close tag - The browser knows that the text between these tags must be interpreted as HTML
- The whole content of a website must be between an
<html>open and a</html>close tag
# The attribute lang
- Tells us in which language the page is written
<html lang="en">- Info for Google: page is written in English
- Info for text-to-speech software: read with an English voice
<html lang="nl">- Info for Google: page is written in Dutch
- Info for text-to-speech software: read with a Dutch voice
# <head>
- Section of the page that starts with an
<head>open tag and ends with a</head>close tag - Contains the background information of a website
- Title, description, keywords, ... of the webpage
- Messages to search engines
- How a page needs to behave on smartphones
- References to (styles in) CSS
# Tags used within the <head> section
- Within the
<head>tag other tags are used to specify info about the webpage to the browser or search engine:
| tag | description | where in course |
|---|---|---|
| <meta/> | meta data | see below |
| <title> | title | see below |
| <link/> | relevant resource | Favicon, Towards CSS |
| <script> | script resource | JavaScript (Full Stack Essentials, semester 2) |
# The <meta/> tag
- The
<meta/>tag is an example of an empty tag- We write
<meta/>or even<meta>without an extra closing tag - In the overview tables in this course all empty tags are color-coded and denoted as <.../>
- We write
- Meta-elements are used inside the
<head>element and give information on the document- Author:
<meta name="author" content="Jane Doe"/> - Copyright information:
<meta name="copyright" content="Thomas More"/> - Keywords for search engines:
<meta name="keywords" content="HTML, programming, technology"/>- You can set multiple keywords by separating them with a comma
- Don't cheat (do not use use popular search terms which are not relevant to the content), as this will result in a bad ranking!
- Description displayed in search engine results:
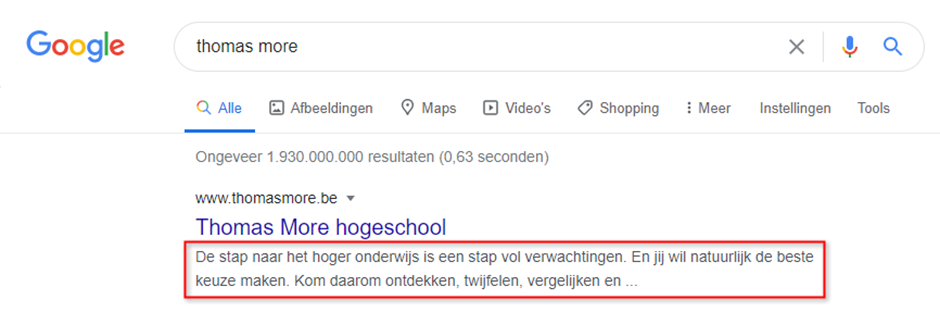
<meta name="description" content="the text displayed in search engines"/>
- Author:
<meta name="description" content="De stap naar het hoger onderwijs is een stap vol verwachtingen.
En jij wil natuurlijk de beste keuze maken. Kom daarom ontdekken, twijfelen, vergelijken en
beleven tijdens een van onze vele infomomenten! #expectmore" />
1
2
3
2
3

REMARK
To get better rankings than with just meta-tags, you should make your webpages valid, lightweight, accessible and responsive. These properties are valued immensely by Google.
READING TIP
# The <title> tag
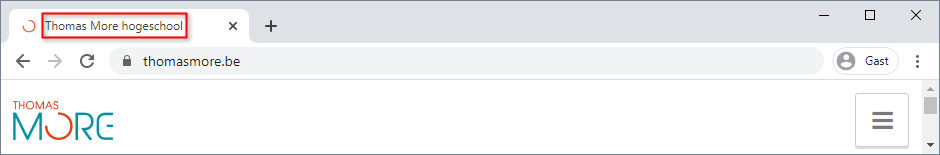
- Give every webpage a clear title
- This title is displayed in the browser window tab on top
- Within an HTML document there is only one
<title>tag allowed
<title>Thomas More hogeschool</title>
1

# <body>
- The actual content of a webpage is placed between the
<body>and</body>tags - Within the
<body>tag, other tags (<div>,<p>,<li>,<a>, ...) are used- In this section, we describe comments, "content" tags and tags related to breaks and text markup
- In the following sections, some specific tags (for images, hyperlinks, lists and tables) will be discussed
# Comments
| comments |
|---|
| <!-- comment text --> |
- A webdesigner can leave extra info or comments in their code:
<!-- This is a comment line --> - The browser ignores the content of such comment line(s)
- In your editor, you can use the shortcut
Ctrl+/
# Content tags
| tag | description | where in course |
|---|---|---|
| <h1>, <h2>, ..., <h6> | heading | see below |
| <p> | paragraph | see below |
| <header> | introductory content | see below |
| <nav> | navigation links | see below |
| <main> | main content | see below |
| <article> | content | see below |
| <section> | content | see below |
| <aside> | secondary content | see below |
| <footer> | footer | see below |
| <div> | block element | Towards CSS |
| <span> | inline element | Towards CSS |
- The content of every webpage has to be well structured
- Google indexes all pages and builds a table of contents
- Good structure results in
- higher ranking in search engines
- better accessibility
# Headings <h[1-6]>
# <h1>
- Tag for a title of level 1 (= the most important title of the page)
- Block level element
- By default the element takes the whole width of a page
- A heading of level 1 by default starts on a new line
- An element coming after such heading starts on a new line under the heading
- By default the element takes the whole width of a page
# <h2>
- Tag for a title of level 2 (= the second most important title of the page)
- Block level element
# Lower level headings
<h3>,<h4>,<h5>and<h6>
REMARK
As <h5> and <h6> do not contribute much to the readability, it is best practice not to use these tags
# Example: headings <h[1-6]>
<h1>Heading 1 (1)</h1> <h2>Heading 2 (1.1)</h2> <h3>Heading 3 (1.1.1)</h3> <h3>Heading 3 (1.1.2)</h3> <h2>Heading 2 (1.2)</h2> <h3>Heading 3 (1.2.1)</h3> <h4>Heading 4 (1.2.1.1) </h4> <h3>Heading 3 (1.2.2)</h3>
# Paragraph <p>
- Tag for paragraph or alinea
- Block level element
- The content of the
<p>tag takes the whole width of the page by default
- The content of the
# Example: paragraph <p>
<h1>Some Lorem paragraphs</h1>
<p>Lorem ipsum dolor sit amet.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat omnis assumenda expedita soluta tenetur necessitatibus odit quasi magni ex. Atque.</p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Blanditiis, dolor!</p>
# HTML5 structure tags
- HTML5 contains special structure tags to define the page structure
| tag | description | example usage |
|---|---|---|
| <header> | introductory content | heading of a page, an article or a section |
| <nav> | navigation links | navigation bar |
| <main> | main content | main, unique content of a page |
| <article> | content | content that belongs together |
| <section> | content | structure parts of an article or group multiple articles |
| <aside> | secondary content | stand-alone piece of content |
| <footer> | footer | footer text of a page, an article or a section |
- For a small site, you can limit the number of (additional) structure tags
- The bigger the site, the more structure tags you need
- Don't forget to use titles (headings) where necessary (see examples below)
# Correct page construction examples
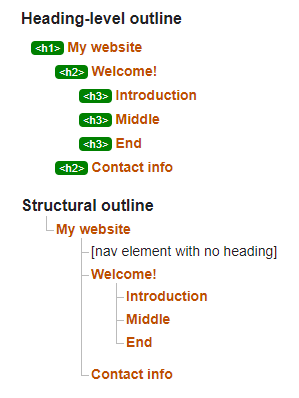
# Example 1
- Page structure
- 1 important title in the header of the page
- 1 nav with title
- 1 article with multiple sections, all with a title
- 1 footer with title
- Code
<header>
<h1>My website</h1>
</header>
<nav>
<h2>Navbar</h2>
</nav>
<article>
<h2>Welcome!</h2>
<section>
<h3>Introduction</h3>
</section>
<section>
<h3>Middle</h3>
</section>
<section>
<h3>End</h3>
</section>
</article>
<footer>
<h2>Contact info</h2>
</footer>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
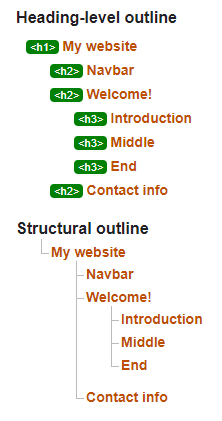
- Result in online HTML5 validator

- Unless you use Emmet, the code of this example requires a lot of typing
EMMET TIPS
- Surf tip: Emmet Cheat Sheet
- Type the name of the tag (
tag_name) and press theTABkey- Example: type
header, followed by pressingTABto get
<header></header>1 - Example: type
- Made an error? Type
Ctrl+Z - Place multiple tags on the same level using
+- Type
tag_name+tag_nameand press theTABkey - Example: type
header+nav, followed by pressingTABto get
<header></header> <nav></nav>1
2 - Type
- A tag inside a tag can be made with
>- Type
tag_name>tag_nameand press theTABkey - Example: type
header>h1, followed by pressingTABto get
<header> <h1></h1> </header>1
2
3 - Type
- A tag on a higher level (than the previous level) can be made with
^- Type
tag_name^tag_nameand press theTABkey - Example: type
header>h1^nav, followed by pressingTABto get
<header> <h1></h1> </header> <nav></nav>1
2
3
4 - Type
- A tag can be repeated with
*- Type
tag_name*numberand press theTABkey - Example: type
header>h1^nav>h2^article>h2+section*3, followed by pressingTABto get
<header> <h1></h1> </header> <nav> <h2></h2> </nav> <article> <h2></h2> <section></section> <section></section> <section></section> </article>1
2
3
4
5
6
7
8
9
10
11
12 - Type
- Use brackets
( )to define what has to be repeated- Type
(...)*numberand press theTABkey - Example: type
header>h1^nav>h2^article>h2+(section>h3)*3, followed by pressingTABto get
<header> <h1></h1> </header> <nav> <h2></h2> </nav> <article> <h2></h2> <section> <h3></h3> </section> <section> <h3></h3> </section> <section> <h3></h3> </section> </article>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 - Type
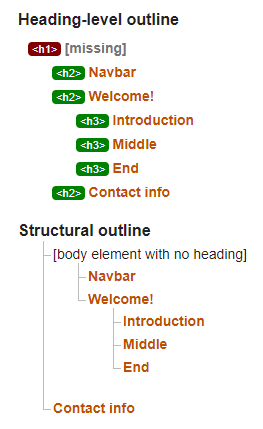
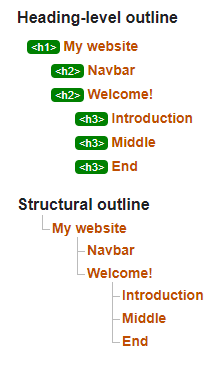
- Does every HTML5 structure element need a title (heading)?
- Does
<header>need a heading?<header> <!-- <h1>My Website</h1>--> </header> ...1
2
3
4- The validator notices the absence of a heading but doesn't give an error or warning
- Penalty points on your Google ranking because
<h1>is missing

- Does
<nav>need a heading?... <nav> <!-- <h2>Navbar</h2>--> </nav> ...1
2
3
4
5- The validator notices the absence of a heading but doesn't give an error or warning

- The validator notices the absence of a heading but doesn't give an error or warning
- Does
<article>need a heading?... <article> <!-- <h2>Welcome!</h2>--> <section> <h3>Introduction</h3> </section> <section> <h3>Middle</h3> </section> <section> <h3>End</h3> </section> </article> ...1
2
3
4
5
6
7
8
9
10
11
12
13
14- The validator gives a clear warning
- The validator gives a clear warning
- Does
<section>need a heading?... <article> <h2>Welcome!</h2> <section> <!-- <h3>Introduction</h3>--> </section> <section> <h3>Middle</h3> </section> <section> <h3>End</h3> </section> </article> ...1
2
3
4
5
6
7
8
9
10
11
12
13
14- The validator gives a clear warning
- The validator gives a clear warning
- Does
<footer>need a heading?... <footer> <!-- <h2>Contact info/h2>--> </footer>1
2
3
4- The validator doesn't give an error or warning, neither does Google

- The validator doesn't give an error or warning, neither does Google
- Does
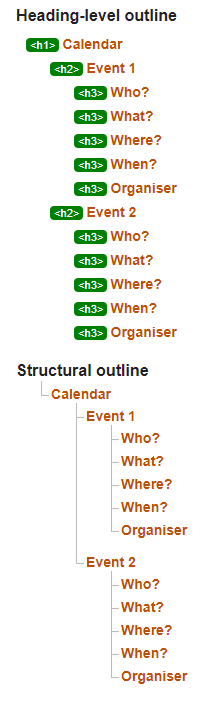
# Example 2
- Page structure
- 1 main element with 1 important title and 2 articles
- Each article contains 1 header with title, 1 section with with multiple titles and 1 footer with a title
- 1 main element with 1 important title and 2 articles
- Code
<main>
<h1>Calendar</h1>
<article>
<header>
<h2>Event 1</h2>
</header>
<section>
<h3>Who?</h3>
<h3>What?</h3>
<h3>Where?</h3>
<h3>When?</h3>
</section>
<footer>
<h3>Organiser</h3>
</footer>
</article>
<article>
<header>
<h2>Event 2</h2>
</header>
<section>
<h3>Who?</h3>
<h3>What?</h3>
<h3>Where?</h3>
<h3>When?</h3>
</section>
<footer>
<h3>Organiser</h3>
</footer>
</article>
</main>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
- Result in online HTML5 validator

EMMET TIP
- Adding content to a tag can be done with
{ }- Type
tag_name{content}and press theTABkey - Example: type
h1{Calendar}, followed by pressingTABto get
<h1>Calendar</h1>1 - Type
# Example 3
- Page structure
- 1 header with the main title of the ‘Report’ page
- 1 article with a header with the title ‘Introduction’, the title 'Middle', a footer with the title ‘End’.
- 1 aside titled ‘Quote of the day’
- Code
<header>
<h1>Report</h1>
</header>
<article>
<header>
<h2>Introduction</h2>
</header>
<h2>Middle</h2>
<footer>
<h2>End</h2>
</footer>
</article>
<aside>
<h3>Quote of the day</h3>
</aside>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- Result in online HTML5 validator
# Semantic code
- Semantic HTML uses HTML elements to indicate what they actually are, rather than how they may appear in the browser (by default)
- If you write semantic HTML, each piece of content must be enclosed within the correct tags that indicate the role of the content in the document
- Examples:
- Text is always enclosed within tags (and never loose in a file)
- A
<p>tag indicates that the enclosed text is a paragraph - Header tags
<h1>,<h2>, ... indicate that the enclosed text is a heading - The HTML5 structure tags (
<header>,<main>,<section>, ...) indicate the different parts of a document
- Semantic pages are
- better searchable by search engines
- accessible for disabled visitors
- easier to read and maintain
# Breaks
- In HTML5 2 special breaks are provided
| tag | description |
|---|---|
| <hr/> | thematic break |
| <br/> | line break |
# <hr/>
- Tag to insert a break in the form of a horizontal rule/line, by default as wide as the browser window
- Block level element
- Empty tag, so we can write
<hr/>or even<hr>without an extra closing tag
# <br/>
- Tag to make a line break
- Inline element (must be in a block level element)
- With
<br/>you can start a new line without starting a new block - Empty tag, so we can write
<br/>or even<br>without an extra closing tag - Very rarely semantically useful; only useful for lyrics or poems
# Example: <hr/> and <br/>
- Correct, semantic use of
<br/>tag: the text that belongs together is enclosed by a<p>tag, but according to the rules of haiku poetry it has to be split up into 3 lines with an obligatory number of syllables on each line - The
<br/>tag is used here to support the interpretation of the poem (haiku), not because of the layout!
<p>An old silent pond. <br/> A frog jumps into the pond. <br/> Splash! Silence again.</p> <hr/> <p>Matsuo Bashõ</p>
# Text markup
- 2 special tags can be used to give extra meaning to the text, especially for reading software
| tag | description |
|---|---|
| <strong> | LOUD! (text to speech) |
| <em> | emphasis (text to speech) |
# <strong>
- To reinforce a word in the text
- Inline element
# <em>
- To emphasize a word in the text
- Inline element
WARNING
- Never misuse the
<strong>and<em>tags!- It is not allowed to put whole sentences, titles or paragraphs in a
<strong>or<em>tag - You must not use
<strong>or<em>for the layout - You use
<strong>or<em>only because of the meaning - Reading software uses these tags to apply intonation:
<strong>means that the computer voice will shout the delimited text<em>means that the computer voice builds in a rest before and after the delimited text
- It is not allowed to put whole sentences, titles or paragraphs in a
# Example: <strong> and <em>
<p>The ghost said: <strong>BOOH</strong>!</p>
<p>Send your form back <em>before</em> 31st October!</p>