# CSS3 Introduction

- CSS stands for Cascading Style Sheets
- CSS is used to specify the layout of HTML elements: browsers know how to interpret CSS so they can format these elements as prescribed
- Why CSS?
- Using CSS, the content of the webpage can be separated from the layout
- A correct use of CSS ensures a consistent layout throughout a website

- Standards
- Like HTML, CSS is standardized by the W3C
WARNING
- For every style sheet you write, you should check whether your CSS code is standard compliant by using the W3C online CSS validator!
- See also Tools > Validators > CSS3
- History
- CSS1 (1996)
- CSS2 (1998)
- CSS3 (1999 - now)
- Divided into modules, which will be further developed independently
- As such, there will (never) be no CSS4 specification
# Syntax
# Style rule
- Consider the following simple example of a CSS style rule
h2 {
color: blue;
background-color: #fff;
margin-left: 20px;
}
1
2
3
4
5
2
3
4
5
- A style rule starts with a selector, which selects the HTML element to be formatted
- The selector is followed by 1 or more declarations (that end with a semicolon
;) between curly brackets{ } - Each declaration starts with a property followed by a colon
:and the value that you want to assign to this property
| selector | declaration | property | value |
|---|---|---|---|
h2 | color: blue; | color | blue |
h2 | background-color: #fff; | background-color | #fff |
h2 | margin-left: 20px; | margin-left | 20px |
# Selector
- 5 different types of selectors
- The tag, identifier and class selectors were already introduced in HTML5 > Towards CSS, the pseudo class selector will be tackled in Colors and the attribute selector is dealt with in full detail in Webdesign advanced
| type | HTML | CSS |
|---|---|---|
| tag selector | <p> | p {...} |
| identifier selector | <p id="abc"> | #abc {...} |
| class selector | <p class="xyz"> | .xyz {...} |
| pseudo class selector | <a> | a:hover {...} |
| attribute selector | <a target="_blank"> | a[target="_blank"] {...} |
- Some examples of combinations of selectors which allow to select more specifically
- Apply a declaration to multiple selectors at the same time by separating them with commas
,h1, h2, h3 { color: blue; background-color: #fff; }1
2
3
4 - No space between tag selector and class selector: when a heading of level 1 has the class
underline, this heading will be shown in capital lettersh1.underline { text-transform: uppercase; }1
2
3 - Use a space between tag selector and class selector to indicate hierarchy: the elements with class
boldwithin anarticleare shown in greenarticle .bold { color: green; background-color: #fff; }1
2
3
4
- Apply a declaration to multiple selectors at the same time by separating them with commas
- Selectors will be dealt with in much more detail in Webdesign Advanced
# Value
- When the value consists of multiple parts, use a comma
,to separate them - Only when the value consists of multiple words, this value is surrounded by (double) quotes
h1 {
font-family: Verdana, Geneva, sans-serif;
}
p {
font-family: "Times New Roman", Times, Baskerville, Georgia, serif;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
# Cascade
- Three types of style sheets can apply to any HTML document:
- Style of the browser
- Every browser has it's own (implicit) style sheet
- These style sheets are all slightly different
- Style of the surfer
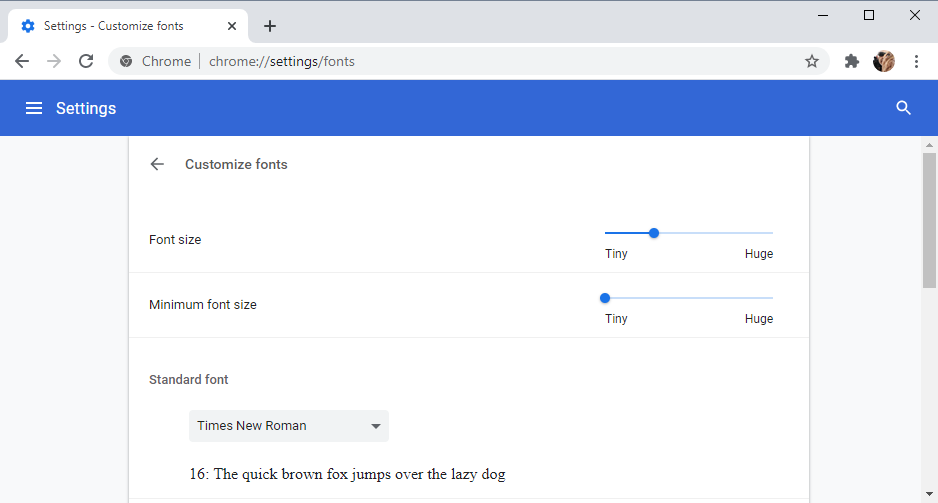
- The surfer can adjust some settings in the browser, e.g. the font settings (in Google Chrome)

WARNING
Never adjust these browser settings as a webdesigner, as you might forget to code crucial properties in CSS when you do so!
- The surfer can adjust some settings in the browser, e.g. the font settings (in Google Chrome)
- Style of the webdesigner
- CSS code
- Style of the browser
# Conflicts and priority
- A conflict occurs when there are multiple style rules (in the same style sheet or in different style sheets) that refer to the same selector and property
- What will be shown to the surfer in case of a conflict?
- Difficult question with a very comprehensive answer
- Rules of thumb
- Priority (HIGH to LOW):
- Webdesigner
- Surfer
- Browser
- In case of equal priority, the last style rule that occurs is applied
- Priority (HIGH to LOW):
# Force priority: !important
- Priority of a style rule can be forced by adding
!importantafter the value of the property that should not be overwritten later on
WARNING
Remember, !important should be your last resort. Use it only when there's no other option to fix a style issue. Too much can make your code hard to manage. Keep it simple and clean!
# Example: !important
- In this example, we apply the following style sheets to our webpage
- red.css
body { font-family: verdana, sans-serif; font-size: 14px; line-height: 21px; } p { background-color: darkred; color: lightyellow; }1
2
3
4
5
6
7
8
9
10 - green.css
p { background-color: darkseagreen !important; color: #000; }1
2
3
4 - blue.css
p { background-color: darkblue; color: #fff; font-weight: bold; }1
2
3
4
5
- red.css
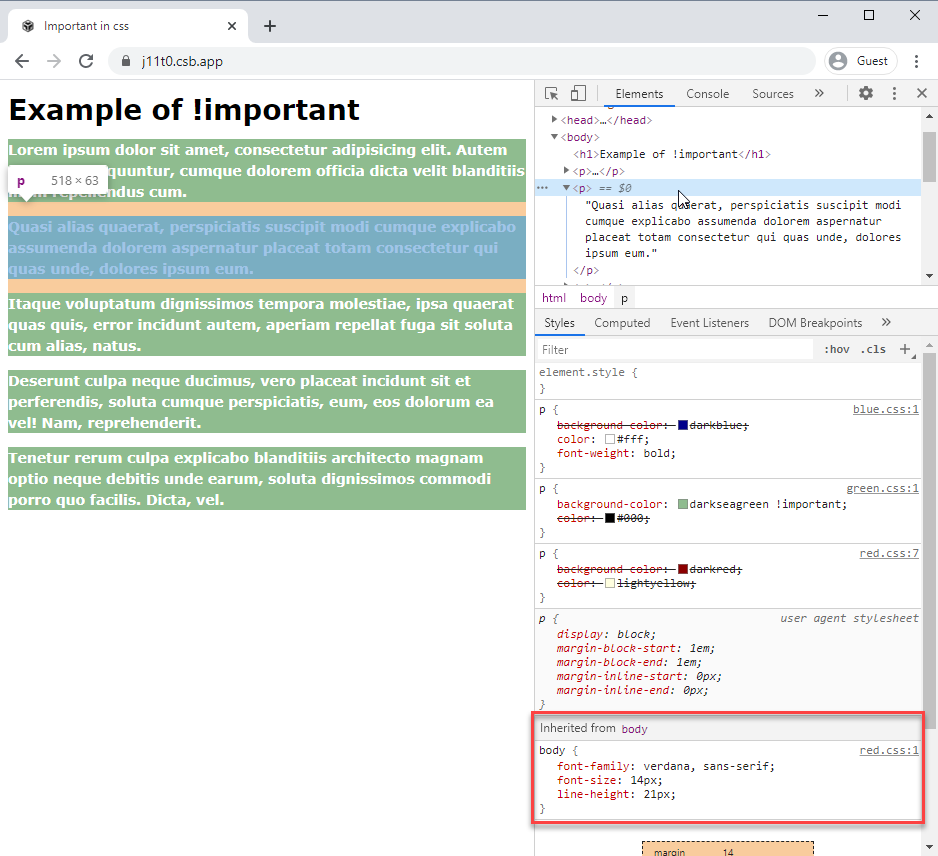
- The resulting layout:
- The
font-familyisVerdana, thefont-sizeis14pxand theline-heightequals21px, as these properties are specified (only) in red.css - The
font-weightof the paragraphs is bold from blue.css, as specified (only) in blue.css - The
colorof the paragraphs is#fff(white) from blue.css, as this is the last occurence of a style rule for the color of a paragraph - The
background-colorof the paragraphs is NOTdarkbluefrom blue.css (as you might expect because it's the last occurence of a style rule for the background color of a paragraph), butdarkseagreenfrom green.css, as this property gets the!importantdeclaration
- The
READING TIP
Above, we only discussed the basic priority rules. If you want to know more, search for webpages on selector specificity.
# Inheritance
- Conflicts are not always as clearly visible as in the previous example, as there is inheritance within CSS
- A child inherits the properties of the parent unless that child element has its own style defined
- Example: if you set the font to Arial for the
bodyelement, the elementsp,h1,h2, ... inherit this font from thebodyelement
# Hierarchy and DOM
- All HTML files are hierarchically structured
- The resulting tree structure is referred to as DOM (Document Object Model)
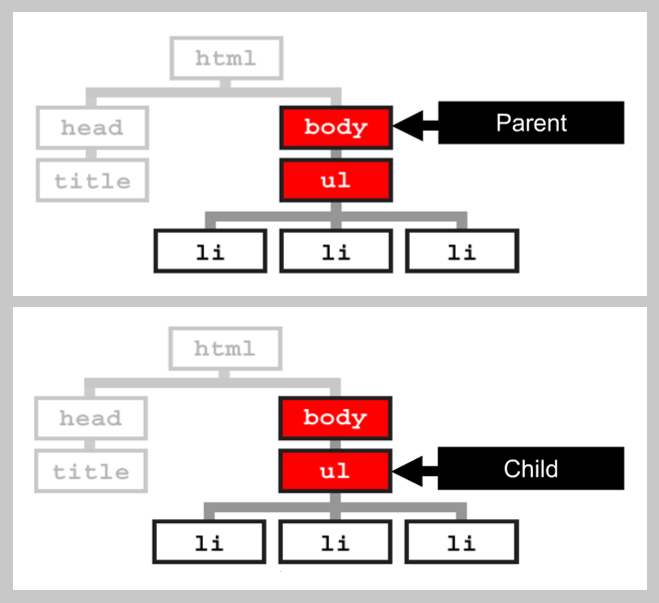
- In the example below,
bodyis the parent oful, whileulis referred to as a child ofbody
- In the example below,

- Study the CSS code in the inspection mode (
F12) of your browser to determine the inherited properties- For example, re-open our last CodeSandBox example to witness that all paragraphs (children) inherit the
font-family,font-sizeandline-heightproperties of thebodytag (parent)
- For example, re-open our last CodeSandBox example to witness that all paragraphs (children) inherit the

# Inherited properties
- Not all properties are inherited
- A (non-exhaustive) list of properties for which inheritance kicks in:
- Color-related:
color - List-related:
list-style-image,list-style-position,list-style-type,list-style - Table-related:
border-collapse,caption-side - Text-related:
font-family,font-size,font-style,font-variant,font-weight,font,letter-spacing,line-height,text-align,text-transform,word-spacing
- Color-related:
# Where to write CSS?
- A webdesigner can write CSS code at 3 different places
- External CSS: in a separate file
- File extension: .css
- Linked to the HTML file using the
link-tag, as described in HTML5 > Towards CSS - Advantage: you can link one CSS file to multiple HTML documents, ensuring a consistent layout across your website
- Embedded CSS: in the
headsection of an HTML page- Between
<style>and</style>
<head> ... <style> h1 { text-decoration: underline; } </style> ... </head>1
2
3
4
5
6
7
8
9- Disadvantage: when you have to consistently format different pages, this isn't a fluent workflow (as you have to copy the code in all the HTML pages)
- Between
- Inline CSS: in a
styleattribute within a tag (in thebodypart of an HTML page)<body> ... <h1 style="text-decoration: underline">Inheritance</h1> ... </body>1
2
3
4
5- Disadvantage: no separation between content/HTML and layout/CSS
- External CSS: in a separate file
REMARKS
- Our priority (HIGH to LOW) rules of thumb now become:
- Webdesigner - inline CSS
- Webdesigner - embedded CSS
- Webdesigner - external CSS
- Surfer
- Browser
- In this course, we only use external CSS. Embedded and inline CSS don't belong to the subject matter!